- Tuchent, die:
- Wienerisch für Bettdecke.
Nicht alle Tage hat man die Möglichkeit den umfassenden Relaunch einer bedeutenden Website mitzuverfolgen. Geschweige denn wesentlich mitzugestalten. So wollen wir die Gelegenheit nutzen, die p.t. LeserInnen in einer Artikelserie an unserer Arbeit teilhaben zu lassen.
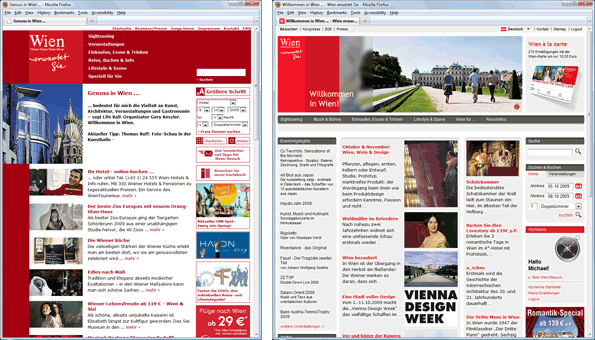
wien.info ist die offizielle Wiener Tourismuswebsite und ein dementsprechend umfangreiches und vielbesuchtes Portal, das an Konzeption und Umsetzung hohe Anforderungen stellt. Im Juni 2009 ist nach monatelangen Vorarbeiten die neue Website online gegangen: neues Konzept, Überarbeitung vieler Inhalte, neues Design, neues CMS, viele neue Features und noch mehr das in den nächsten Wochen und Monaten folgen wird. Und das alles unter den Prämissen: bessere Usability und hohe Ansprüche an die Barrierefreiheit.
Kurz zur Verdeutlichung ein paar Zahlen:
- 5.500 Infoseiten, knapp 800 Hotel- und 3.600 Veranstaltungsbeschreibungen [siehe Hinweis 1],
- 12 Sprachen, darunter Arabisch, Japanisch, Russisch [siehe Hinweis 2],
- an manchen Tagen mehr als 450.000 Seitenaufrufe und knapp 25 GB Traffic.

In einer losen Abfolge von Artikeln wollen wir ein wenig auf die Entstehungsgeschichte und auf die Hintergründe zu diesem Projekt eingehen:
Planung und Konzeption: ein zweistufiges Auswahl- und Vorbereitungsverfahren – sonst eher im Bereich Architektur als bei Webprojekten verbreitet – hat sich als geeignete Methode zur schrittweisen Entwicklung komplexer Projekte bewährt. Aber man muss sich bewusst sein, dass dieser Mehrwert nicht umsonst ist: Geld und insbesondere Zeit muss man dafür vorsehen.
Barrierefreiheit und Usability sind eine zentrale Säule dieses Projektes und dem Auftraggeber ein großes Anliegen. An vielen Stellen haben wir versucht, uns nicht durch Techniken der Barrierefreiheit eingrenzen zu lassen, sondern neue Techniken voranzutreiben und salonfähig zu machen: progressive Enhancement mit Javascript, zugänglicher Mediaplayer und der Einsatz von WAI-ARIA. Für kritische Interaktionselemente im Front- und Backend haben sich unterschiedlichste Methoden des Prototyping bewährt.
Zwölf Sprachen, darunter auch right-to-left Sprachen (Arabisch) und nicht-lateinische Schriften, bedeuten mehr als nur reine Übersetzungsarbeit. Die Herausforderungen reichen von Flexibilität im Frontenddesign (unterschiedlichste Textlängen bei Beschriftungen und Navigation), gespiegelte Interfaces für right-to-left Sprachen, bis zu Inhalte die nicht gleichmäßig über alle Sprachen angeboten werden.
Der Umstieg von einem Content Management System (CMS) zu einem anderen ist für größere Websites eine Aufgabe der besonderen Art: die Auswahl, Konzeption und Implementierung des Systems, die Übertragung bestehender Inhalte, ein reibungsloser Umstieg für die RedakteurInnen erfordern gleichermaßen gute ProgrammiererInnen und ein detailliertes Verständnis der redaktionellen Arbeit. Interaction Design bleibt hier nicht auf das Frontend beschränkt. Gleichzeitig muss das Backend auch die Erstellung barrierefreier und vielsprachiger Inhalte unterstützen und erleichtern.
Eine Phase die sorgfältige Planung und Vorarbeiten erfordert ist der Transfer der Inhalte von der alten Website auf die neue. Ganz wie bei einer Übersiedlung gilt: unnötigen Ballast schon vorher abwerfen, möglichst viele der Inhalte automatisiert übertragen, damit man sich einen Bandscheibenvorfall erspart und natürlich Beschädigungen der Inhalte vermeiden – diese lassen sich nachher kaum mehr korrigieren. Ganz wichtig auch: rasch muss diese Übersiedlung gehen, wer putzt schon gerne zwei Wohnungen.
Und dann der Tag X: werden Server und Hosting dem Ansturm standhalten? Wie in allen Fällen ist eine gute Planung unerlässlich, aber vieles bleibt trockene Theorie vor dem Launch. Ein ausgeklügeltes Caching-System und Performance-Maßnahmen sollen das CMS vor unnötiger Last verschonen aber gleichzeitig keine veralteten oder inadäquaten Inhalte ausliefern. Eine entsprechendes Monitoringsystem wacht 24 Stunden am Tag und sieben Tage die Woche über das Ganze und sichert uns einen gesunden Schlaf.
Hoffentlich sind Sie auf den Geschmack gekommen. Bei entsprechendem Feedback sind die Chancen auch höher, dass wir noch weitere Ideen aufgreifen und die Serie entsprechend fortsetzen.
Making of wien.info
Folgende Artikel sind in Vorbereitung und werden nach und nach veröffentlicht:
- Gut geplant ist halb gewonnen – Planung und Vorbereitung
- Webdesign und Interaction Design
- Barrierefreier Wien-Besuch – Accessibility
- Wienerisch in zwölf Sprachen – Internationalisierung und Lokalisierung
- Das Content-Management-System
- Usability für Redakteure – Arbeitserleichterungen im Backend
- Content schaufeln – Transfer der Inhalte auf die neue Website
- Hosting
- Performance und Caching
Hinweise
Hinweis 1: Der technische Betrieb der Hotel- und Veranstaltungswebsite liegt außerhalb unseres Handlungsbereichs. Wir waren in diesem Fall lediglich für eine Überarbeitung der User-Interaktion und der Interfaces zuständig. [zurück]
Hinweis 2: Die 13. Sprache, Chinesisch, wird mit einer eigenständigen Website abgedeckt. [zurück]

Find ich sehr spannend – freu mich drauf. Leider ist es ja oft so, dass man solche Informationen nicht online stellen kann. Umso besser, wenn es möglich ist.