Im Juni 2009 führte WIENFLUSS im Auftrag von WienTourismus den Relaunch der offiziellen Wiener Tourismuswebsite wien.info durch. In einer losen Artikelserie wollen wir ein wenig die Hintergründe und Erfahrungen aus diesem Projekt beleuchten.
Eines war von Anfang an klar: mit halben Sachen wollte man sich beim Thema Barrierefreiheit nicht zufrieden stellen lassen. Wien möchte ja auch als Reisedestination für alle da sein, auch für Menschen mit besonderen Bedürfnissen. Wie wichtig der Stellenwert der Web-Zugänglichkeit von wien.info ist, stellte man schon in den Ausschreibungsunterlagen klar. Und dass man der Jury einen unabhängigen Experten aus diesem Bereich beistellte unterstrich diese Tatsache. Man wollte sich bei der Entscheidung für eine Agentur nicht auf eine Gefühlsentscheidung zum Thema Accessibility verlassen.
Mit WCAG 2.0 AA war ein sinnvolles aber durchaus ambitioniertes Zielniveau vorgegeben: auf diesem Niveau kann man davon ausgehen, dass eine Website für Menschen mit Behinderungen im allgemeinen hinreichend gut, selbstständig und ohne fremde Hilfe nutzbar ist.
Barrierefreies Webdesign
Abgesehen von der Festlegung des Zielniveaus stand am Beginn der Projektentwicklung eine wichtige Entscheidung in Bezug aufs Design an: wie will man mit der Anforderung umgehen, dass die Textgröße auf bis zu 200 % geändert werden kann, ohne dass dabei Inhalt oder Funktionalität verloren geht – und das ohne sich auf die Zoomfunktion moderner Browser zu verlassen. Im Prinzip gibt es für eine Website mit mehreren Spalten – im unserem Fall sind es bis zu fünf; bei einer Gesamtbreite von 920 Pixel sind das pro Spalte netto 176 Pixel – zwei Lösungen:
Elastisches Layout
Alle Elemente haben Breitenangaben in em und skalieren somit mit der Schriftgröße mit – je größer die Schrift, desto breiter das Layout. Den Vorteil, dass das Layout auch bis hin zu sehr großen Schriften hält, erkauft man sich mit einem erhöhten Aufwand in Design- und Frontendumsetzung. Wesentlichster Nachteil aus Usersicht ist die Tatsache, dass die Website je nach Bildschirmauflösung irgendwann horizontal überläuft und man scrollen muss.
Da die einzelnen Inhaltsspalten in unserem Fall unskaliert nie breiter als 532 Pixel werden, können diese auch bei fast 200 % Vergrößerung und 1024 Pixel Bildschirmaulösung ohne horizontales Scrollen gelesen werden. Aus unserer Sicht ein akzeptabler Kompromiss.
Im konkreten Projekt – wie auch in den meisten anderen unserer Projekte – haben wir uns für diese Option entschieden.
Styleswitcher
In diesem Fall muss vom User über einen Link „Große Schrift“ ein alternatives, vereinfachtes Layout geladen werden, das entsprechende Schriftvergrößerung erlaubt oder bereits vorgibt. Abgesehen davon, dass wir diese Lösung nicht als den elegantesten Weg sehen, bestehen hier trotz der größeren Layoutflexibilität zwei wesentliche Nachteile:
BenutzerInnen, die von vornherein im Browser eine größere Schrift eingestellt haben, erhalten ein möglicherweise zerfleddertes Layout – zumindest solange sie nicht das alternative Layout wählen.
Der zweite Nachteil liegt eher in unserem Handlungsbereich. Die Website entwickelt sich weiter, neue Funktionalitäten werden integriert und nur allzuleicht vergisst man dabei aufs Styling für die sekundäre Ansicht. Natürlich kein „echter“ Grund, aber mit dem anderen Nachteil und dem Wunsch nach sportlicher Herausforderung genug, dass wir uns schon fast ohne Nachdenken für die erste Version entschieden haben. Tatsächlich wählen wir die Option Styleswitcher inzwischen nur mehr dann, wenn das Layout bereits von vornherein feststeht und nicht skalierbar umgesetzt werden kann oder wenn die AuftraggeberIn zumeist aus symbolischen Gründen auf ein Schriftgrößen-Dingens besteht.
Tastatursteuerbarkeit
Solange man sich bei konventionellen Umsetzungen auf einfache HTML- und CSS- Lösungen beschränkt, ist das ganze kein Thema: die Tastaturbenutzbarkeit kommt inklusive. Gerade mal Skiplinks (Sprungmarken am Seitenbeginn) sollten bei Erhalt des Tastaturfokus sichtbar werden.
Spannend wird es erst, wenn man anfängt mit Javascript herum zu basteln. Drei Beispiele wie wir damit von Fall zu Fall unterschiedlich umgegangen sind.
Hauptnavigation
Wir haben uns für eine zweistufige horizontale Navigation entschieden. Mit der man mit der Maus (ich gebe zu mit etwas motorischem Feingefühl) in jedem Bereich die Subnavigation direkt erreicht. Bei der Tastatur haben wir uns – nach Diskussion mit Tastatur- bzw. ScreenreadernutzerInnen – dafür entschieden, auf die direkte Erreichbarkeit der Subnavigationspunkte zu verzichten. D.h. etwa 12 Links in der Hauptnavigation statt etwa 45 im anderen Fall beschleunigen das Durchtabben mit der Tastatur erheblich. Um die Subnavigation in einem anderen Hauptbereich zu erreichen, muss ich mit der Tastatur dafür natürlich erstmal den Hauptbereich wechseln um die dortige die Subnavigation zu erreichen – also eine zusätzliche Seite laden. Kein ganz ungewöhnliches Verhalten.
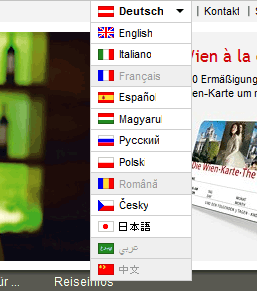
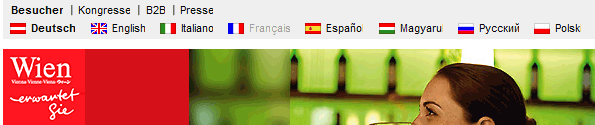
Sprachnavigation
Die Sprachnavigation ist visuell ähnlich einer Selectbox aufgebaut, aber aus mehreren Gründen in der Implementierung eine Liste von Links. Mit der Maus ist das Verhalten wieder einfach: ein Klick auf die aktuelle Sprache klappt die Liste aus, danach stehen die zwölf weiteren Sprachen zur Auswahl. Ein Klick auf die aktuelle Sprache oder außerhalb schließt die Sprachauswahl wieder.
Mit der Tastatur erreiche ich einen verborgenen (aus dem sichtbaren Bereich geschobenen) Link „Sprachauswahl“. Eine Javascript-Funktion stellt sicher, dass der visuelle Fokus scheinbar auf der aktuellen Sprache zu stehen kommt. Ein kleiner Trick, da ja Screenreader-NutzerInnen mit einem vorgelesenem „Deutsch“ nur mit ausreichend Fantasie auf die Idee kommen, dass sie hier mit der Eingabetaste die Sprachwahl aktivieren. Statt dessen wird ihnen eben „Sprachauswahl“ vorgelesen, wenn sie die Eingabetaste drücken wird die Liste der Sprachen auch für sie sichtbar und man kann nun ganz normal darin weitertabben. Nach der letzten Sprache wird die Liste wieder geschlossen.
Kalender-Widget
Beim Datepicker, z.B. für die Eingabe von An- und Abreisedatum, stellt sich die Problematik wieder etwas anders dar. Vorerst haben wir das Kalenderblatt, das beim Klick in das Datumsfeld erscheint, bewusst nicht mit der Tastatur erreichbar gemacht.
Die Navigierbarkeit innerhalb des Kalenderblatts ist keine triviale Sache. Viele kluge Köpfe haben hier bereits Tastaturnavigationskonzepte konzipiert die auf den Pfeiltasten, Bild-auf und Bild-ab sowie Pos1 und Ende basieren. Im Prinzip eine gute Sache. Die Navigierbarkeit mit beispielsweise den Pfeiltasten im Web ist (derzeit) aber eher ungewöhnlich und man kann von den Usern kaum erwarten, dass sie da von selbst drauf kommen. Desktop-Metaphern sind vorerst nicht so ohne weiteres aufs Web übertragbar. Wir wollen uns in den nächsten Monaten aber diesem Thema noch weiter widmen und versuchen mögliche Lösungen zu finden und diese in Usability-Tests auch verifizieren.
D.h. vorerst sind TastaturbenutzerInnen auf eine manuelle Eingabe des Datums angewiesen. Das Datumsformat geben wir übrigens sowohl in der Vorbefüllung als auch im TITLE-Attribut des Formularfelds an.
Multimediaplayer
Fast jede Website die etwas auf sich hält bietet heutzutage Multimedia an. Video konnte seinen Siegeszug erst antreten, als man den Dateiformat- und Codec-Wahnsinn begrub und Player auf Flashbasis zur Verfügung standen. Inzwischen sind jede Menge freie und kommerzielle Player verfügbar, die eine gute Integrierbarkeit, zahlreiche Features und auch Untertitelung bieten. Wesentlichstes Manko ist, dass der Flashplayer ein Fremdkörper im HTML darstellt und in genügend Situationen (insbesondere im Firefox) mit der Tastatur unerreichbar bleibt oder zur Falle wird, aus der man mit Tastatursteuerung nicht mehr entkommt.
Also haben wir uns entschieden den Player unser Wahl mit externen HTML-Steuerelementen zu versehen. Der Player bietet zum Glück eine geeignete API dafür. Das Ergebnis ist also ein Player der voll tastatursteuerbar ist, Untertitel einbetten kann, Audio-, Video- und Playlist-fähig ist. Übrigens, damit man nicht versehentlich mit der Tastatur in die Flashfalle gerät, haben wir das Flashobjekt mit TABINDEX="-1" versehen. Vereinfacht gesagt verhindert das eine Fokussierbarkeit des jeweiligen Elements.
Die entwickelte Lösung auf Basis des JW-Media-Player und jQuery werden wir in Kürze in diesem Blog veröffentlichen.
WAI-ARIA
WAI-ARIA steht für Web Accessibility Initiative – Accessible Rich Internet Applications, also barrierefreie webbasierte Applikationen und ist ein Standard, der gerade vom W3C entwickelt wird. Er soll die beschränkten Möglichkeiten von HTML und anderen Webtechniken aus Sicht der Barrierefreiheit erweitern.
In einer ersten Ausbaustufe haben wir WAI-ARIA in zwei Bereichen integriert. Mit Hilfe von Landmark-Roles geben wir gewissen Bereichen der Seite semantische Bedeutung, die wir mit HTML alleine nicht zur Verfügung haben; z.B. BANNER für den Headerbereich, NAVIGATION für das Menü, MAIN für den Hauptcontent. Mittelfristig wird man sich wohl damit die versteckten Überschriften im HTML ersparen, die blinden UserInnen eine Hilfestellung bei der Orientierung innerhalb der Seite bieten. Kurzfristig wird das wohl noch ein komplementäres Feature bleiben.
Der zweite Bereich in dem wir WAI-ARIA Rollen einsetzen sind Formulare. Hier kennzeichnen wir verpflichtende Felder mit ARIA-REQUIRED="TRUE" und Fehleingaben mit ARIA-INVALID="TRUE".
Leider ist WAI-ARIA, wenngleich es einfach in Form von Attributen in HTML-Elemente geschrieben wird, kein standardkonformes HTML und validiert daher auch nicht. Seiten mit absichtlich eingebautem ungültigem HTML machen die Qualitätssicherung von HTML zur Pein. Wir helfen uns daher mit einem Trick und schreiben in ein verpflichtendes Formularfeld die CLASS="ARIA-REQUIRED". Ein Set an Javascript-Funktionen sorgt dafür, dass die Seite beim Laden nach solchen Classes durchsucht wird und in diesen Elementen die ARIA-Attribute per Javascript dynamisch integriert werden. Browser und Screenreader die WAI-ARIA verstehen können damit umgehen und unsere Seiten validieren weiterhin.
Javascript progressive Enhancement
Mit WCAG 2.0 ist es nun endlich „amtlich“, dass Javascript und Accessibility einander nicht notwendigerweise ausschließen. Im Gegenteil. Aber trotz allem ist und bleibt barrierefreies Javascript eine Herausforderung – WAI-ARIA hin oder her.
Einer von mehreren Grundsätzen einer sauberen Javascript-Umsetzung ist progressive Enhancement, sozusagen das dynamische Aufmotzen einer ohne Javascript solide funktionierenden Seite. Das bedeutet die Benutzbarkeit und Verständlichkeit einer Website muss auch ohne Javascript noch gewährleistet sein.

Erst Javascript fügt die entsprechenden Classes und Eventhandler ein, die daraus ein Klippklapp-Dingens machen. Mit einem kleinen Trick behelfen wir uns auch noch, dass das ganze nach dem vollständigen Laden der Seite nicht springt, wenn der DOMready-Event die Umwandlung in aufklappbare Liste triggert. Und zwar laden wir ein kleines CSS-File mit den speziell für progressive Enhancement notwendigen Styles per Javascript nach.

In der nächsten Folge der Serie „Making of wien.info“ geht es mit einem Thema weiter, dass gerade für die Barrierefreiheit von eminenter Bedeutung ist: die Internationalisierung und Lokalisierung der Website, also der Umgang mit zwölf Sprachen.

Ein Gedanke zu „Making of wien.info – Barrierefreier Wien-Besuch“
Kommentare sind geschlossen.