Im Juni 2009 führte WIENFLUSS im Auftrag von WienTourismus den Relaunch der offiziellen Wiener Tourismuswebsite wien.info durch. In einer losen Artikelserie wollen wir ein wenig die Hintergründe und Erfahrungen aus diesem Projekt beleuchten.
Als das World Wide Web vor 20 Jahren entstand, war sein Zweck klar definiert: wissenschaftliche Dokumente sollten miteinander verknüpft werden (Web) und auf einfachem Weg überall verfügbar sein (World Wide). Auch heute sind Links ein zentrales Element jeder Website, so statisch wie früher geht es aber schon lange nicht mehr zu. Wir sind gewohnt im Web Dinge zu erledigen die sich mit der Dokumentmetapher nicht mehr decken. Wir können Karten reservieren, Flüge buchen, unsere Fotos verwalten und vieles mehr. Alles zusammen komplexe Interaktionen die gut überlegt sein sollten um die User schnell ans Ziel zu bringen. Anhand von zwei Beispielen möchte ich nun die Planung und Herangehensweise an solche komplexen Interaktionen bei wien.info etwas näher beleuchten.
Etwas für Dich
Bei den beiden Interaktionen, oder Widgets (dt. Dingens), handelt es sich um eine Hotelsuche und um eine Veranstaltungssuche. Vor allem bei den Hotels, aber auch bei den Veranstaltungen bestand die Herausforderung darin eine komplexe Interaktion möglichst einfach zu gestalten und dem Benutzer dennoch die Möglichkeit einer detaillierten Abfrage zu ermöglichen.
Das Um und Auf bei der Planung eines solchen Dialogs ist Benutzerorientierung. Dh. gleich zu Anfang müssen die richtigen Fragen gestellt werden: Was möchte der Benutzer erreichen? Wie kann ich den Benutzer möglichst schnell und einfach an sein Ziel bringen? Der Blick durch die Augen des Benutzers ist elementar. Er hält die Antworten zu vielen Fragen bereit, die während der Konzeption auftauchen und ist immer der beste Freund wenn man den Fokus vor lauter Details verloren hat. Schließlich ist alles was wir hier machen am Ende nur für einen da, für den Benutzer.
Deshalb ist es wichtig auch während des weiteren Projektverlaufs immer wieder auf diese Kernfragen zurückkommen. Vor allem wenn es um zusätzliche Optionen und Features geht, muss man vorsichtig sein. Mehr Optionen bedeuten eine höhere wahrgenommene Komplexität und das ist genau der Eindruck den wir vermeiden wollen. Die richtige Frage lautet: braucht der Benutzer diese Option wirklich? Es gilt einen Mittelweg zwischen Vereinfachung und Flexibilität zu finden, der eine möglichst große Zielgruppe optimal bedient.
Schrittweise Enthüllung
Die letzte Frage bringt uns zu einem Gestaltungsprinzip das Fachchinesen „Progressive Disclosure“ nennen, frei aus dem Chinesischen übersetzt also „Schrittweise Enthüllung“. Worum geht es? Zeige dem Benutzer nur was er wirklich braucht und verberge seltener oder momentan nicht gebrauchte Optionen. Beispiel gefällig?

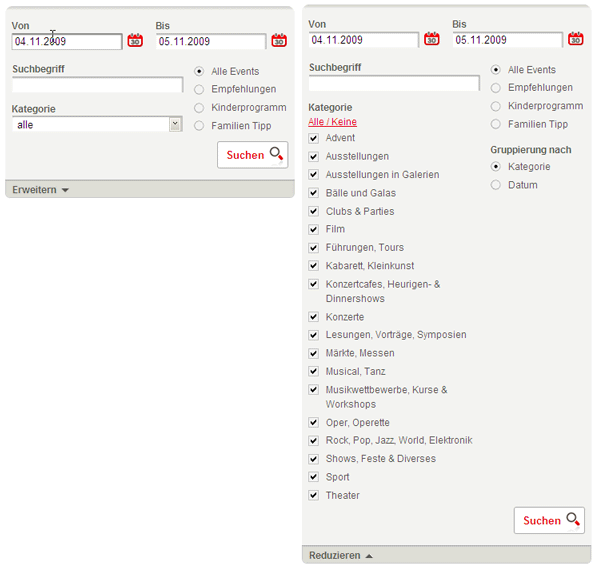
Links im Bild ist die Veranstaltungs-Suchmaske zu sehen, wie sie die Benutzer im Normalfall zu sehen bekommen. Einfach, klein und übersichtlich. Wer die Suche-Kategorien ganz genau bestimmen möchte klickt auf Erweitern und bekommt eine Vielzahl an zusätzlichen Optionen präsentiert. Mit diesem Prinzip können wir Einfachheit und Flexibilität gut miteinander verknüpfen, als Freibrief für „Featureitis“ dürfen wir es aber nicht verstehen – ganz nach dem Motto „Wir können die Option ja zuerst mal verstecken“.
Spätestens mit mehreren verschachtelten „Erweiterungs-Kaskaden“ sollte man einen Schritt zurück gehen und jede Option auf ihre Notwendigkeit prüfen. Einfachheit und Übersichtlichkeit sind noch immer oberstes Ziel. Progressive Disclosure ist aber auf jeden Fall ein gutes Werkzeug, wenn eine möglichst einfache Benutzeroberfläche auf Anforderungen trifft die sehr viele Optionen erfordern. Ich denke bei der Hotelsuche ist uns dadurch ein guter Kompromiss gelungen.
Damit haben wir das Rüstzeug beisammen, um ein Widget zu entwerfen das die Welt noch nicht gesehen hat. Einfach und doch flexibel, klein und trotzdem allen Aufgaben gewachsen. Los geht’s! Greifen wir zu Papier und Stift! Nein, zu Photoshop! Oder doch lieber gleich zum Texteditor fürs HTML? Vielleicht überlegen wir uns doch noch kurz was wir alles in unseren Werkzeugkoffer packen.
Wie immer, wenn man einen Koffer packt, zahlt es sich aus zu wissen wohin man will und was einen dort erwartet. Wir wissen, dass es sich bei unseren Widgets um komplexe Interaktionen handelt, dass wir also die Lösung nicht einfach beim ersten Versuch aus dem Ärmel schütteln können. Änderungen im Gestaltungsprozess sollten ohne großen Aufwand einfließen können.
Im konkreten Projekt galt es unterschiedlichste Beteiligte in den Prozess zu holen. Neben dem Kernteam waren in das Teilprojekt einerseits die mit Webapplikationen wenig vertrauten, inhaltlich verantwortlichen Personen und andererseits die für die technische Umsetzung zuständigen Programmierer eines externen Dienstleisters involviert.
Gerade in solch inhomogenen Projektteams lässt es sich anhand von realistischen Prototypen bereits in der Konzeptionsphase leichter über die Funktionalitäten diskutieren.
Unser Werkzeugkoffer
Wir wissen jetzt wohin, was nehmen wir mit? Bei der Wahl der Werkzeuge für die Erstellung von Prototypen gilt vor allem eines: jeder soll verwenden womit er/sie am besten zurecht kommt. Dennoch zeigt sich, dass manche Tools besser geeignet sind als andere.
Etwas zu schwer
Einige werden bei der Aufgabe ein Widget zu konzipieren sicher gleich an Photoshop denken, vor allem jene, die sehr gut damit umgehen können. Und es ist sicherlich nicht ganz falsch: als Profi kann man damit relativ schnell sein und die Ergebnisse sind sicher schön und “echt”. Genau hier liegt aber auch das Problem. Sobald man anfängt die Benutzeroberfläche vom Design her zu konkret werden zu lassen, fokussiert man den Blick statt auf das Interaktionsdesign auf die Gestaltung. Statt über Funktionalität wird über Farben und runde Ecken diskutiert, etwas was wir in einer Konzeptphase nicht wollen. Kurzes Fazit: Photoshop ist zu statisch und fokussiert zu sehr auf Gestaltung statt auf Interaktion.
Aus anderen Gründen fällt auch die direkte Umsetzung in HTML in die Kategorie „etwas zu schwer“. HTML ist in gewisser Hinsicht genauso zu konkret, vor allem aber zu umständlich in der Anwendung und somit von einem Konzept-Tool sehr weit entfernt. Wir können uns auch keine wirkliche Zeitersparnis erwarten (obwohl dies naheliegend scheint, weil wir am Ende sowieso ein HTML Template produzieren wollen). Der Grundprototyp und jede größere Änderung während der Konzeptionsphase kosten mit dieser Methode viel Zeit. Kurzes Fazit: HTML ist zu konkret und zu schwerfällig für häufige Änderungen.
Der Traditionalist
Eines der leichtesten Werkzeuge im Interaktionsdesign ist Papier. Zusammen mit einem weiteren leichten Werkzeug, dem Bleistift, entsteht ein wunderbares Team das am Anfang jedes Konzepts stehen sollte. Bevor ich ein Loch in die Wand bohre, möchte ich mir vorher ganz gern anzeichnen wo denn dieses Loch sein soll.
Nein, ganz im ernst, ich kann mir nicht vorstellen sofort mit einem Tool zu arbeiten, egal mit welchem, ohne vorher zumindest ein paar Ideen skizziert zu haben. Papier hat in meinen Augen etwas sehr verzeihliches: man kann einfach loslegen, ganz frei, und es fällt einem nicht schwer etwas sofort wieder zu verwerfen sollte es nicht gut sein. Das ist zwar in der Theorie auch mit vielen anderen Tools möglich, die Hemmschwelle dafür liegt jedoch viel höher.
Ein weiteres Feature das mit Papier, konkret mit einem Skizzenblock, frei Haus kommt, ist die Dokumentation aller Ideen. Man kommt öfter als man glaubt auf ältere Entwürfe zurück und wandelt diese ab.

Papier als Konzeptionsmedium kann man auch in etwas späteren Phasen verwenden, wenn man schon ungefähr weiß aus welchen Elementen die Benutzeroberfläche besteht. Dann zeichnet man diese Elemente einzeln auf, schneidet sie aus und kann sich im folgenden sehr einfach Prototypen zusammenbauen. So weit sind wir in unserem Projekt nicht gegangen, weil in unserem Fall etwas mehr Interaktion nötig war und wir außerdem einen einfachen Weg finden mussten, die Prototypen den verschiedenen Teams zur Verfügung zu stellen. Nach einer kurzen Suche in den Gängen des Werkzeugmarktes unseres Vertrauens fanden sich zwei interessante Tools für unsere Zwecke.
Der Modernist
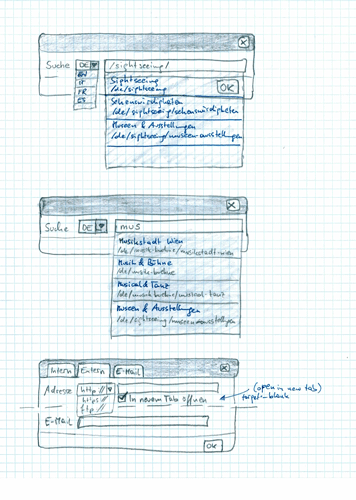
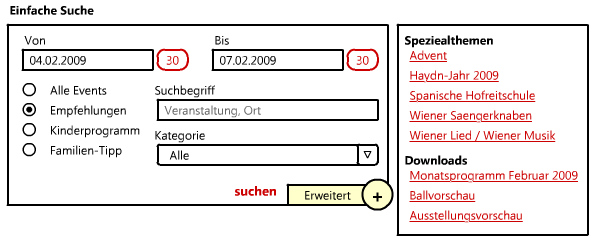
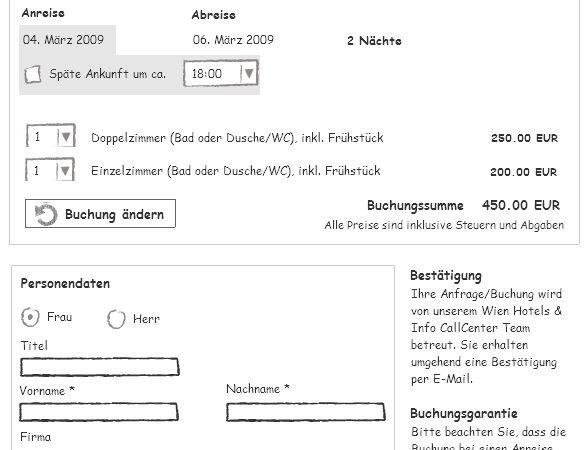
Lovely Charts, hauptsächlich ein Tool zum erstellen von Diagrammen, und iPlotz, ein dezidiertes Tool für das Erstellen von Prototypen. Beide sind für unsere Zwecke sehr geeignet, weil sie fertige Interface Elemente wie z.B. Eingabefelder, Selectboxen, Checkboxen bereits mitbringen und somit die Erstellung von Prototypen stark vereinfachen und beschleunigen. Vor allem iPlotz verbindet mit dem skizzenhaften Stil die Vorteile des Papiers mit der digitalen Welt. Anders als bei Papier lassen sich einzelne Teile des Prototyps einfach austauschen, ohne alles neu zeichnen zu müssen.

Zusätzlich sind die Entwürfe in iPlotz interaktiv, also klickbare Prototypen und lassen sich einfach an alle Teams verteilen. Dieses Feature ist sehr hilfreich, weil es ermöglicht die Interaktion selbst abzubilden. Gerade die Übergänge von einem Zustand in einen anderen sind sonst oft schwer zu vermitteln.

Auf weitere Details der beiden Tools möchte ich hier nicht gar nicht weiter eingehen. Wer mehr über Protoyping Tools wissen möchte, dem lege ich das Wireframing Magazin sehr ans Herz, vor allem die Kategorie UI Tools. Und natürlich: Ausprobieren, ausprobieren, ausprobieren.
Fazit
Wir konzipieren und entwickeln immer für den Benutzer, er sollte daher im Zentrum aller Überlegungen stehen, auch wenn es darum geht die richtigen Werkzeuge auszuwählen. Wollen wir benutzerorientiert arbeiten müssen unsere Tools flexibel sein und uns erlauben schnell auf den Punkt zu kommen.
Außerdem sind die Entwürfe die entstehen ein sehr wichtiges Kommunikationstool. Sie ermöglichen ein besseres Gespräch unter allen Beteiligten weil sie klar zeigen können worum es geht, vor allem wenn sie die Interaktion direkt abbilden können, wie z.B. iPlotz.
Die Werkzeuge die wir verwenden müssen wir aber auch gern und gut verwenden können. Zum Beispiel können Profis alle Nachteile von Photoshop ausmerzen, weil sie sehr schnell sind und die detaillierte Gestaltung außen vor lassen. Jeder sollte also das verwenden womit er/sie am besten zurecht kommt.
