
Die Auswahl bzw. Programmierung barrierefreier Themes und Plugins wird als gegebene Voraussetzung angenommen, um auch Webinhalte mit WordPress barrierefrei zu erstellen. Barrierefrei oder accessible bedeutet nutzbar für Menschen mit Behinderung.
Technisch geht es dabei auch um die Unterstützung von assistiven Technologien, die von Menschen mit Sinnesbehinderungen verwendet werden. Vor allem wichtig sind:
- Tastaturbedienbarkeit (z.B. von Menüs, Slidern, Accordeons, Kalendern),
- klare Beschriftung von funktionalen Bildern, Bedienelementen und Links und
- eine sinnvolle (HTML5) Struktur im Quellcode für Screenreader-Tauglichkeit,
- für NutzerInnen mit Seheinschränkungen ausreichende Kontraste und
- Zoombarkeit auch auf Touchscreens.
Messbar und damit testbar wird das anhand des W3C und ISO Standards „WCAG – Web Content Accessibility Guidelines“, derzeit in der Version 2.0.
Für Websites und Apps der öffentlichen Hand besteht eine mittlerweile EU weite gesetzliche Verpflichtung zu WCAG 2.0 Level AA. Einen kurzen Überblick dazu gibt es in einer Präsentation des BKA zur EU Richtlinie der EU , PDF oder im Verwaltungs Wiki.
Für Unternehmenswebsites, die Güter oder Dienstleistungen verkaufen, gibt es in Österreich, gesetzlich über das BBGstG strenger geregelt als in Deutschland, die Möglichkeit Barrierefreiheit im Einzelfall über ein Schlichtungsverfahren einzufordern, d.h. zumindest das Recht auf Schadenersatz, wenn z.B. ein Ticket nicht online gekauft werden kann, weil der Ticketshop unzugänglich ist.
Die Verantwortung der Redaktion für eine barrierefreie Website wird in der Regel unterschätzt. Gerade bei WordPress, das eine sehr einfache und selbsterklärende Redaktionsoberfläche hat, ist eine Einschulung in die richtige Bedienung nicht selbstverständlich. Dabei wird beim Erstellen von Webinhalten so einiges falsch gemacht und eine ursprünglich vorbildliche WCAG 2.0 AA konforme Website ist es sehr schnell nicht mehr.
Hier folgen nun einige Hinweise für den Redaktionsalltag mit WordPress zur Einhaltung von Barrierefreiheit nach WCAG 2.0 AA Vorgaben, in Klammern stehen die entsprechenden Richtlinien-Nummern zum Nachlesen in der WCAG Quickreference.
Einbindung von Bildern (1.1)
Für Screenreader-Tauglichkeit benötigen Bilder einen Textersatz.
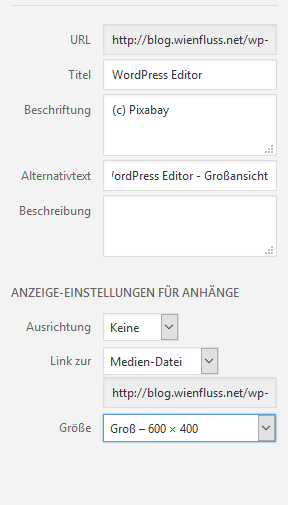
Dateinamen von Bildern sollten keine Umlaute, Sonderzeichen oder Leerzeichen enthalten und sinnvoll kurz sein. Beim Hochladen von Bildern in die Mediathek wird automatisch der Dateiname in das Titelfeld übernommen. Im Titelfeld sollte dann allerdings besser der Dateiname durch „richtigen Text“ überschrieben werden. Die Suchfunktion in der Mediathek funktioniert besser bei sinnvollem Text.
Wichtiger ist das Befüllen des Feldes „Alternativer Text“. Das ist die Information, die Screenreader Software und Suchmaschinen auslesen können. Wieder sinnvoll kurz ist die Devise. Eine pragmatische Lösung ist, Titel und Alternativ-Text gleich zu befüllen und daran zu denken, dass auch blinde LeserInnen an Informationsüberflutung leiden.
Bei nicht wichtigen, nicht verlinkten Bildern darf der Alternativtext leer bleiben. WordPress fügt dann korrekt ein leeres alt-Attribut alt=““ ein und Screenreader ignorieren das Bild.
Verlinkte Bilder müssen unbedingt einen Alternativtext erhalten.
Beitragsbilder (Featured Images) werden üblicherweise als Thumbnails auf Übersichtsseiten angezeigt und sind dort zum Beitrag verlinkt. Auch Galeriebilder sind verlinkte Bilder (zur Großansicht) und benötigen einen individuellen Alternativtext. Alternativtexte wie „Bild1, Bild2, Bild3“ sind nicht aussagekräftig und nicht ausreichend.
Bei verlinkten Bildern soll das Linkziel im Feld „Alternativer Text“ stehen, also z.B. der verlinkte Seitenname statt einer Bildbeschreibung, bei Galeriebildern eine pragmatisch kurze Bildinhaltsbeschreibung.

Das Feld „Beschriftung“ eignet sich für Copyright Angaben und Text, der unter einem Bild stehen soll. Es kann auch leer bleiben. Das Feld „Beschreibung“ dient nur für interne Zusatzinformationen im Backend.
Ergänzung 01/2018: In der Lightboxansicht der Jetpack Galerie werden z.B. alle Bildinfos, also auch Titel und Beschreibung, so vorhanden, angezeigt. Der Titel sollte also zumindest für Galeriebilder vom automatisch eingefügten Dateinamen auf einen sinnvollen Text geändert werden.
Fazit: Barrierefreie Bildeinbindung sollte einem einheitlichen Konzept folgen und bedeutet Mehrarbeit für die Redaktion. Ein Tutorial für die richtige Formulierung von Alternativtext findet sich auf der W3C Website.
Videos (1.2)
Hier geht es um Textersatz für Ton und Bild: Untertitel für die Toninformation, Audio Deskription für die Bildinfo und / oder Transkription für beides.
Externe Videos (z.B. von YouTube oder Vimeo und vielen anderen Anbietern) lassen sich sehr simpel über den Videolink einfügen. WordPress bindet sie mittlerweile über einen gut tastaturbedienbaren und beschrifteten HTML5 Player ein.
Für Untertitelung müssen die Video Produzenten sorgen. Sie ist notwendig, damit gehörlose und hörbehinderte Menschen sie auch ohne bzw. mit kaum hörbarem Ton verstehen können.
Bei YouTube gibt es gute Anleitungen zur Untertitelung. Die automatisch erstellten Captions sind auf deutsch noch nicht von ausreichender Qualität. Sie können aber als Ausgangspunkt zur Bearbeitung verwendet werden. Mehr Information zu Video Barrierefreiheit und weiterführende Links bietet der Leitfaden für barrierefreie Online-Videos von BIK für alle.
Fazit: Wenn eingebundene Videos inhaltlich wichtige, sonst nicht transportierte Information enthalten, d.h. mehr sind als ein netter Zusatz, müssen sie barrierefrei sein, auch wenn sie extern gehostet sind.
Textstruktur und HTML Semantik (1.3)
Hier geht es neben einer guten visuellen Struktur vor allem um Screenreader-Tauglichkeit.
Wichtig ist zuallererst keine Formatierungsangaben aus z.B. Office Programmen zu übernehmen. Im visuellen Editor gibt es dafür den Button „T“ – „als Text einfügen“. Texte können zwar auch nachträglich mit dem Radiergummi Button („Formatierung löschen“) von unnötigen spans, divs und Microsoft classes befreit werden, das funktioniert aber nicht immer zuverlässig. Auch über den Reiter Text (den Texteditor, der auch HTML Code anzeigt) kann Inhalt bereinigt eingefügt werden.
Die Formatierung soll im Editor erfolgen. Semantisch und mit Screenreadern über Kurztasten ansteuerbar sind Überschriften, Absätze, Listen und Zitate. Fettdruck und Kursiv werden von Screenreadern bei entsprechender Konfiguration auch interpretiert, ebenso Sonderzeichen (* _ > | …) , durchgestrichener Text (z.b. für „Statt“ Preise oder korrigierten Text) üblicherweise nicht.
Ergänzung 12/2017: die Bereinigung von aus Microsoft Word eingefügten Texten funktioniert mittlerweile auch automatisch sehr gut ohne den „als Text einfügen“ Button verwendet zu haben. Sie können also Text einfach einfügen im Visuellen Editor und übernommene Überschriften, Links etc. im Nachhinein noch bearbeiten. Eine Überprüfung im Texteditor auf ungewünschte Formatierungsübernahmen ist nach wie vor sinnvoll. Wenn in Word nicht mit Formatvorlagen gearbeitet wird, funktioniert die Formatierungsbereinigung nicht.
Überschriften
Die inhaltliche Überschrift einer Seite (üblicherweise automatisch eingefügt über das Titelfeld) sollte eine <h1> sein, Zwischenüberschriften dann in hierarchischer Folge <h2>, <h3>…
Überschriften-Levels werden in der Praxis oft übersprungen, weil die jeweilige Formatierung nicht passt. Sie sollte im CSS (dem ausgelagerten Stylesheet mit Formatierungsangaben) angepasst werden, damit die RedakteurInnen die Richtigen verwenden können.
Zwischenüberschriften sind besser als Fettdruck <strong>, weil man mit dem Screenreader direkt dorthin springen, also einen Text quasi via Überschriften scannen kann und weil die Formatierung auch visuell besser steuerbar ist (margin-top höher als margin-bottom, größere Schrift, andere Farbe).
Absätze und Abstände
Absätze erzeugt man im Editor einfach durch eine Leerzeile. Vielfach sind redaktionell größere Abstände gewünscht als ursprünglich vorgesehen. Auch hier sollte das CSS angepasst werden, damit nicht durch Leerzeichen, leere Absätze oder leere Überschriften zusätzliche visuelle Abstände generiert werden, die die Maschinlesbarkeit und responsive Anpassung stören. Ein Screenreader würde „leer, leer, leer“ lesen, am Smartphone würden Löcher im Text visuell stören.
Die Einbindung von Contentbildern neben dem Text in WordPress verursacht manchmal Probleme, wenn der Text nicht lang genug ist, um das Bild zu umfließen. RedakteurInnen helfen sich mit Leerzeilen, die aber bei unterschiedlichen Bildschirmbreiten und Screenreader Nutzung stören.
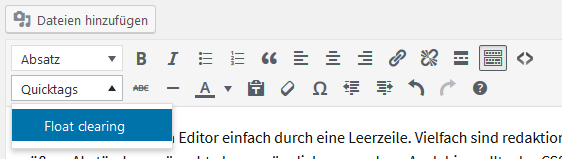
Für das float clearing bei links- oder rechtsbündig stehenden Bildern könnte ein Quicktag verwendet werden (z.B. über das Plugin „AddQuicktag“), der ein Clearing Element wie <div style=“clear:both;“> </div> einfügt. Der Inlinestyle wirkt auch bereits im Editor.
Die RedakteurInnen können dann unterhalb des Bildes weiterschreiben oder ein neues Bild einfügen, ohne vorher unzählige unsinnige Leerzeilen einzufügen.

Listen
Listen für Aufzählungen bieten den Vorteil von sowohl visueller als auch semantischer Struktur. Ihr Einsatz ist also rundum positiv. Man muss sie allerdings korrekt machen, z.B. darf man nicht für jeden Listenpunkt eine eigene Liste (UL) erstellen oder nur der Optik halber Listen für einen einzelnen Aufzählungspunkt anlegen. Screenreader haben den Mehrwert von zusätzlicher Information (es ist eine Liste mit xx Listenpunkten) und können Listen direkt anspringen bzw. überspringen. Wenn aber z.b. jeder Listenpunkt eine eigene Liste wäre, bekämen sie die gleiche Struktur-Information x-mal.
Geschlechtergerechte Sprache
Blinde NutzerInnen sind üblicherweise von den Versuchen, Sprache geschlechtsneutral zu formulieren, nicht begeistert. Die ideale Lösung gibt es nicht. Als Ausrede, nicht zu gendern, kann man das aber nicht verwenden. Bei Binnen-I machen Sprachausgaben in der Regel – wie sie sollen – eine kleine Sprechpause, Slash / wird als Schrägstrich angesagt, * oder _ je nach Screenreader-Version und Konfiguration möglicherweise unterschiedlich.
Fazit: Es zählt nicht nur die Optik, für eine barrierefreie Website muss auch der Quellcode Qualitätsstandards entsprechen.
Über Themes oder Plugins erstellte Contentelemente (betrifft mehrere WCAG Richtlinien)
Bei zusätzlichen Contentelementen, die nicht dem Standardrepertoir von WordPress (ein Editorfeld für Text, Bilder etc.) entsprechen, ist Vorsicht und auch technische Fachkenntnis gefordert, die RedakteurInnen oft nicht haben werden.
Über ein Bootstrap Theme oder Plugin eingefügte Contentelemente (Grid, Accordeon, Karussell etc.) sind in der Regel ganz gut zugänglich, weil sie die Accessibilityfeatures des Bootstrap Frameworks nützen. Bootstrap ist aber eben ein eigenes Framework, zusätzlich zu WordPress, löst Dinge anders als WordPress und bläst den Quellcode auf. Bei Plugins, die auf jQuery basieren, ist die Barrierefreiheit des jeweiligen jQuery Codes ausschlaggebend.
Mit visuellen Themebuildern erstellte Contentelemente müssen vorab unbedingt getestet werden hinsichtlich Struktur, leerer Links und Tastaturbedienbarkeit. Visuelle Themebuilder verursachen häufig Performanceprobleme beim Editieren und auch in der Ausgabe.
Bei Kalendern ist in der Regel die Listenansicht barrierefrei, die Kalenderansicht mit Popups für die einzelnen Tage möglicherweise nicht. Auch Filterfunktionen sind häufig nicht tastaturbedienbar.
Beim Erstellen von Formularen mit Formular Plugins muss darauf geachtet werden, dass alle Formularfelder mit Labels versehen werden. Das verwendete Plugin muss das natürlich auch ermöglichen.
Redaktionell erstellte Daten-Tabellen müssen zumindest mit Tableheaderzellen (TH) versehen werden, um screenreadertauglich zu sein.
Slider müssen sich mit Maus und beim Hineintabben mit der Tastatur stoppen lassen oder einen Stopp Button haben. Die Bedienelemente müssen beschriftet sein. Die Bilder brauchen Alternativtexte.
Bei Galerie Plugins müssen ebenso Alternativtexte eingepflegt werden. Die Lightbox muss Fokus erhalten und sich mit der Tastatur schließen lassen.
Fazit: WordPress NutzerInnen ohne entsprechende technische Fachkenntnisse sollten besser keine zusätzlichen Plugins installieren, wenn Barrierefreiheit ein Thema ist.
Farbe, Kontraste, Stylinganpassungen (1.4)
RedakteurInnen sollten das Styling der Website nicht über den Editor ändern, z.B. Farben oder Einrückungen oder Abstände. Es werden Inline Styles eingefügt, die möglicherweise die Responsivität stören. Eine Einrückung oder erhöhte Abstände bringen das Design am Smartphone durcheinander.
Bei Änderung der Farben z.b. von hervorzuhebendem Text passen möglicherweise die ursprünglich korrekten Kontrastwerte nicht mehr. Unterstreichungen sind Links vorbehalten und nicht verlinkte unterstrichene Texte sind auch aus Usabilitysicht schlecht.
Man kann nicht benötigte Buttons im Tiny Mce Editor deaktivieren oder muss RedakteurInnen darauf hinweisen, was sie möglicherweise verursachen.
Fazit: Nachträglich gewünschte Stylingänderungen sollten besser im CSS ergänzt werden.
Bildtext (1.4)
Werbegrafiken, Aktionenteaser, Heroimages… manchmal reichen die typografischen Möglichkeiten im Web nicht aus und Text wird als Grafik eingefügt. Auch hier ist ein der Bild- bzw. Linkinformation entsprechender Alternativtext ein Muss.
Wenn möglich sollte Text grundsätzlich in Textform vorhanden sein – damit die Information auch bei Screenreadern und Suchmaschinen ankommt.
In visueller Hinsicht ist Text in Bildform nicht mehr so problematisch wie noch vor einigen Jahren, weil Browser besser zoomen und Bildschirm-Auflösungen besser werden. Bilder werden aber in responsiven Ansichten kleiner und Bildtext damit wieder schwerer lesbar. Ausreichende Kontrastwerte sind auch hier ein Thema.
Fazit: Text als Text ist besser für Barrierefreiheit, mobile Geräte und Suchmaschinen.
Seitentitel (2.4)
Ein Theme bzw. SEO Plugin sollte so konfiguriert sein, dass zuerst der Titel einer Seite / eines Beitrages und dann der Websitename im <title> Element stehen.
Der Permalink wird aus dem Seitentitel generiert, kann nachträglich verändert werden und sollte idealerweise nicht zu lang sein.
Bei inhaltlich ähnlichen Subseiten in verschiedenen Bereichen der Website (z.B. mehreren Kontaktseiten) kann es vorkommen, dass der Seitentitel nicht mehr eindeutig ist, wie von den WCAG vorgeschrieben. Das ist vor allem ein Problem für blinde NutzerInnen.
Fazit: Der Seitentitel ist suchmaschinenrelevant, aber nicht zum Unterbringen von vielen Suchmaschinen Keywords gedacht. Denken Sie daran, wie er von einer Sprachausgabe vorgelesen klingt.
Im Kontext verständliche Links (2.4)
Auch hier geht es vor allem um Screenreader-Tauglichkeit. Links dürfen nicht leer sein, z.b. nur ein Icon oder Bild ohne Alternativtext enthalten, und sie müssen im Kontext verständlich sein. Diese Regel betrifft mehrere gleichlautende Links auf einer Seite wie „Mehr lesen“, oder „Download“ oder „hier“.
Der unmittelbare Kontext, z.B. gleicher Absatz, Listenpunkt oder <article> mit Überschrift oder eine Tabelle bei Vorhandensein von Tableheadern reicht aus, damit wiederholte Linkbezeichnungen für blinde NutzerInnen zuordenbar bleiben.
Eine Linkbezeichnung wie: „Die Einladung zur Pressekonferenz finden Sie hier.“ ist zwar nicht vollständig unzugänglich, sehr viel besser ist aber ein selbsterklärender Link wie: „Hier finden Sie die Einladung zur Pressekonferenz, PDF.“
Auf Wechsel des Dateiformats sollte bereits im Link hingewiesen werden. Bei sehr großen Downloads sollte auch die Dateigröße hingeschrieben werden: „Name des Dokuments, PDF, 2 MB“. Hintergrund ist, dass HTML mit assistiven Technologien (wie Screenreader, Zoomsoftware,…) besser bedienbar ist als PDF und man vor dem Anklicken eines Downloads wissen möchte, was circa passieren wird.
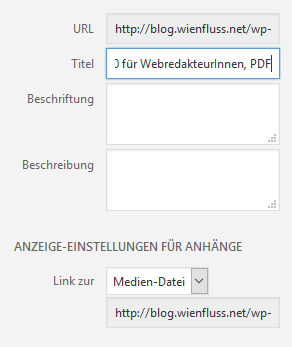
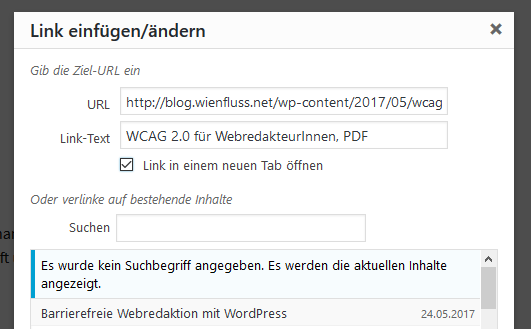
PDFs werden in WordPress über die Mediathek eingefügt, über den „Datei hinzufügen“ Button. Ins Titelfeld im Einfügedialog gehört dann die Linkbezeichnung, samt Datei- und gegebenenfalls Größeninformation.

PDF Links sollten besser in einem neuen Reiter/Fenster öffnen. Dazu muss man nach dem Einfügen den PDF Link nochmals anklicken und mit dem angezeigten Bleistift und dann Zahnrad Icon, das den Link Dialog öffnet, bearbeiten.

Beim Setzen von Links kann man also anhaken, dass sie in einem neuen Fenster öffnen sollen. Aus Accessibilitysicht ist das eher ein Nachteil. Der Zurück-Button wird gestört, besonders auf mobilen Geräten verliert man den Überblick bei vielen geöffneten Seiten. Man sollte neue Seiten besser selbst gesteuert in einem neuen Reiter aufmachen (mit der rechten Maustaste oder strg Taste). Trotzdem ist es meist Kundenwunsch und eine gängige Praxis bei externen Links. Screenreader bekommen bei externen Links die Information, dass es sich um solche handelt.
Empfehlungen, zusätzliche Information für Screenreader (wie „öffnet neues Fenster“) in einem Link title-Attribut unterzubringen, sind im Redaktionsalltag mit WordPress eher unrealistische Fleißaufgaben. Themeautoren können das eher berücksichtigen.
Links sollten sprechend sein und nicht den gesamten html Pfad anzeigen:
schlecht: https://www.w3.org/WAI/WCAG20/quickref/#navigation-mechanisms-refs
besser: WCAG 2.0 Schnellreferenz- 2.4.4 Linkzweck (im Kontext)
Fazit: Formulieren Sie Links möglichst selbsterklärend und gut lesbar.
Sprachwechsel (3.1)
Bei einer anderen Sprachversion einer Website ist üblicherweise auch der umgebende Rahmen, das Menü etc. anderssprachig und die Sprachangabe wird im html Element gesetzt. Fremdsprachiger Inhalt innerhalb einer deutschsprachigen Seite muss aber redaktionell mit einem Sprachattribut gekennzeichnet werden, damit Screenreader die Sprache umschalten und mit der richtigen Aussprache vorlesen. Sinnvoll ist das nur bei längeren Passagen, ganzen Absätzen oder Phrasen, nicht bei einzelnen Wörtern, vor allem nicht bei gängigen Anglizismen. Anglizismen sollten generell sparsam verwendet werden.
Entweder macht man die Sprachauszeichnung manuell im Texteditor, z.B. <p lang=“en“>This is a paragraph in english.</p> oder über einen zur Verfügung gestellten Quicktag, der ein <div lang=“en“></div> um einen markierten Text legt.
Fazit: Am besten kommt Sprachwechsel innerhalb einer Seite gar nicht vor.
Einfache Sprache (3.1)
Einfache Sprache, „Easy to read“ Text ist eine WCAG Level AAA Vorgabe. Es handelt sich dabei um Übersetzungen von Standardtexten in einfache Sprache, die besonderen Kriterien genügt und von Menschen mit intellektuellen oder sprachlichen Einschränkungen besser verstanden werden kann. Webtexte auf komplexeren Websites können dem üblicherweise nicht entsprechen.
Grundsätzlich sollte Webtext aber webtauglicher formuliert werden als das in der Regel der Fall ist. Das ist aber ein eigenes nicht CMS-spezifisches Thema.
Barrierefreiheit testen

Barrierefreie Texteinpflege ist Qualitätsarbeit, die Wertschätzung verdient. Sie ist nicht selbstverständlich. RedakteurInnen, die sich darum bemühen, haben vermutlich auch den Wunsch zu kontrollieren, ob sie alles richtig machen.
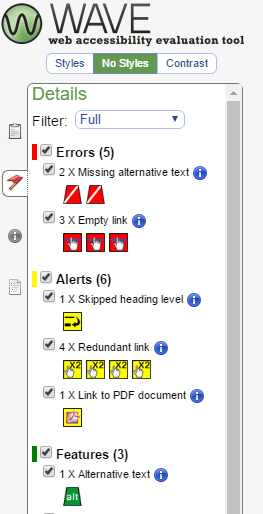
Eine gute Möglichkeit dazu bietet der Chrome Browser mit dem Addon WAVE. Über den WAVE Button bekommt man dort automatisch testbare Ergebnisse. Rot markierte Fehler sind sehr wahrscheinlich Fehler, bei gelb markierten Warnungen gibt es Interpretationsspielraum. Der „Fähnchen“ Button zeigt Details, in der „No Styles“ Ansicht kann man die Fehler anspringen. Der Reiter Contrast zeigt Kontrastfehler. WAVE ist ursprünglich ein Online Tool von webaim.org.
Barrierefreies Backend
Content Management Systeme sollten auch in der Redaktionsoberfläche barrierefrei sein. Auch dafür gibt es eine W3C Recommendation: die ATAG, Autoring Tool Accessibility Guidelines. Die meisten Systeme entsprechen diesen nicht vollständig. Auch WordPress nicht. Allerdings ist das Backend von WordPress im Vergleich immer noch relativ einfach bedienbar, es gibt gute Bestrebungen in der WordPress Core Entwicklung hinsichtlich Accessibility (Make WordPress Accessible) und es gibt auch Screenreader NutzerInnen, die mit WordPress ganz gut zurechtkommen.
