Lange war es still hier … zu still. Daher ist es mir eine große Freude den WIENFLUSS Blog mit meinem ersten Blog-Beitrag (ever!) wieder zu neuem Leben zu erwecken.
Am 18. Oktober haben sich Partner und Anwender des Open Source CMS webEdition zum dritten Mal getroffen um sich in der Community auszutauschen und über die zukünftigen Entwicklungen zu diskutieren. Nachdem wir webEdition mittlerweile seit bald 8 Jahren verwenden und es bei vielen unserer Projekten im Einsatz ist, hat sich die Konferenz auch bei uns als wichtiger Fixpunkt etabliert.
Über webEdition
webEdition ist ein Open Source Redaktionssystem (CMS) mit starkem Fokus auf gute Bedienbarkeit für die Redakteurinnen, das auch ein umfangreiches Standard-Toolset mitbringt (Navigations-Tool, Medien-Management, Benutzer-Management, etc.). Weiters erlaubt es volle Kontrolle über den erstellten HTML-Code und somit die Umsetzung barrierefreier und standardkonformer Websites und Applikationen. Nicht zuletzt deshalb kommt webEdition bei vielen unserer Projekte zum Einsatz.
Vorteile von webEdition?
Diese Frage wurde am webEdition Tag ausführlich diskutiert. Offenheit, Barrierefreiheit, Funktionsumfang und Erweiterungsmöglichkeiten wurden als wichtige Punkte genannt.
Über den größten Vorteil, der Flexibiltät, waren sich alle Teilnehmer einig. Trotz umfangreicher Funktionen bleibt die volle Code-Kontrolle. Gleichzeitig wurde diese Flexibilität auch kritisch betrachtet und das vorgestellte Vorlagensystem, das es ermöglicht bestehende Konstrukte bei neuen Projekten wiederzuverwenden, kam sehr gut beim Publikum an. Entwickler stehen oft vor ähnlichen Problemen und würden sich eine Plattform zum Austausch vorhandener Lösungen wünschen.
Was webEdition alles kann, und wie der Funktionsumfang am Besten vermittelt werden kann, war durchgehend Thema. Zur Veranschaulichung war auch die Rede von einem Demo-Projekt, bei dem Entwickler und Anwender einen Blick auf das System werfen können.
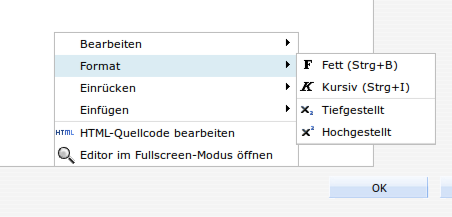
Das CMS umfasst u.a. eine Kunden- und Benutzerverwaltung, eigene Module für Webshop und Newsletter und einen WYSIWYG Editor (TinyMCE) mit dem Text (HTML) bequem von den Redakteuren bearbeitet werden kann. Mit der neuesten Version gibt es weitere Verbesserungen des Editors und so wurden die neuen Möglichkeiten und Anwendungsbeispiele präsentiert.
Neu ist z.B. das Kontextmenü mit rechter Maustaste:
Für Neueinsteiger gibt es mittlerweile gute Angebote: z.B. ein webEdition Buch und Schulungen auf Basic und Advanced Level.
Der Wunsch nach einer einheitlichen Informationsquelle ist allerdings immer noch vorhanden. Für Entwicklerinnen und Anwender gibt es unterschiedliche Dokumentationen (Tag-Referenz, Forum, Weblog bis hin zur Website), die unter Umständen nicht aktuell oder unvollständig sein können. Deshalb lohnt sich auch ein Blick in das Bug Tracking Tool, das speziell solche Lücken füllen kann. Die Tickets sind jedenfalls am neuesten Stand und enthalten korrekte Anwendungsbeispiele.
Neues aus dem Vorstand und von den Entwicklern
Der Vorstand des Vereins gab aktuelle Nutzerstatistiken bekannt, die auch auf der Konferenz-Webseite veröffentlicht wurden. Da viele Websites noch mit einer alten webEdition Version betrieben werden, gab es einen allgemeinen Update-Aufruf.
Die neue Beta Version (6.3.8) und deren Features wurde vorgestellt. Zu den Highlights zählten die neuen Cockpit Widgets, z.B
- die Anzeige der fehlgeschlagene Login Versuche der Kundenverwaltung oder
- die Anzeige mehrerer Dashboards mit Verkaufszielen, die vor Allem für Shop-Betreiber interessant ist
sowie
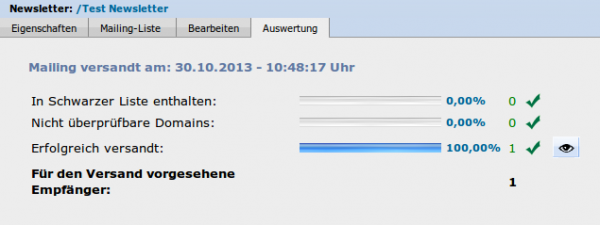
- die grafische Auswertung des Logbuchs im Newsletter Modul, sh. Beispiel in folgendem Bild.

Bei der Konferenz standen die webEdition Core-Entwickler im Rahmen einer Expertenrunde für Fragen zur Verfügung. Das war eine gute Möglichkeit um konkrete Probleme anzusprechen. So wurde beispielsweise die empfohlene Herangehensweise bei mehrsprachigen Websites vorgestellt (eigene Ordnerstruktur je Sprache). Im webEdition Blog wurde hierzu dann auch noch folgender Tipp zum Einsatz des Glossar Moduls gepostet.
Ausblick
Die nächste Version (6.3.9) wird sich auf Bugfixes und Verbesserungen der Sicherheit konzentrieren. So wird die Kundenverwaltung – wie auch bei vielen anderen Systemen mittlerweile Standard – um eine Passwortverschlüsselung erweitert.
Die Dokumentation wird in einen gemeinsamen Wiki zusammengelegt, sowie um zwei neue webEdition E-Books erweitert. Alle webEdition Anwenderinnen sind eingeladen sich zu registrieren und Vorschläge einzubringen.
Längerfristig wird die Einbindung des JavaScript Frameworks Sencha Ext JS in Angriff genommen. Dadurch soll die webEdition Oberfläche nochmals deutlich aufgewertet und besser wartbar gemacht werden. Speziell für die Anpassungen an der grafischen Oberfläche soll der konkrete Bedarf und Einsatz erhoben werden, um den Entwicklungsfokus gezielt setzen zu können (verbesserte Nutzung von Tablets, etc.).
Fazit
Zusammenfassend war die Konferenz eine sehr interessante Erfahrung und Möglichkeit den Verein näher kennenzulernen, einen guten Überblick über die zukünftige Entwicklung zu bekommen sowie mit anderen webEdition Entwicklerinnen in direkten Kontakt zu treten.
Nächstes Jahr soll das Treffen zweitägig und etwas früher im Jahr stattfinden. Wir werden jedenfalls wieder dabei sein.
